
なにか使いやすい無料のWEBデザインツールがないかな。

PIXLRは無料で使うことができるWEBデザインツールで、
Photoshop並みの機能を使うことができるよ。
この記事では「PIXLR(ピクセラ)」で画像に縁取り文字・影文字を作成する方法をわかりやすく解説していますので、チェックしてみてくださいね!
PIXLR(ピクセラ)で画像に縁取り文字を作成する方法
まずは「PIXLR(ピクセラ)」の無料会員登録をしましょう。
3分で終わるので、会員登録を済ましておいてくださいね。
それでは「pixlr(ピクセラ)」の縁取り文字を解説していきます!
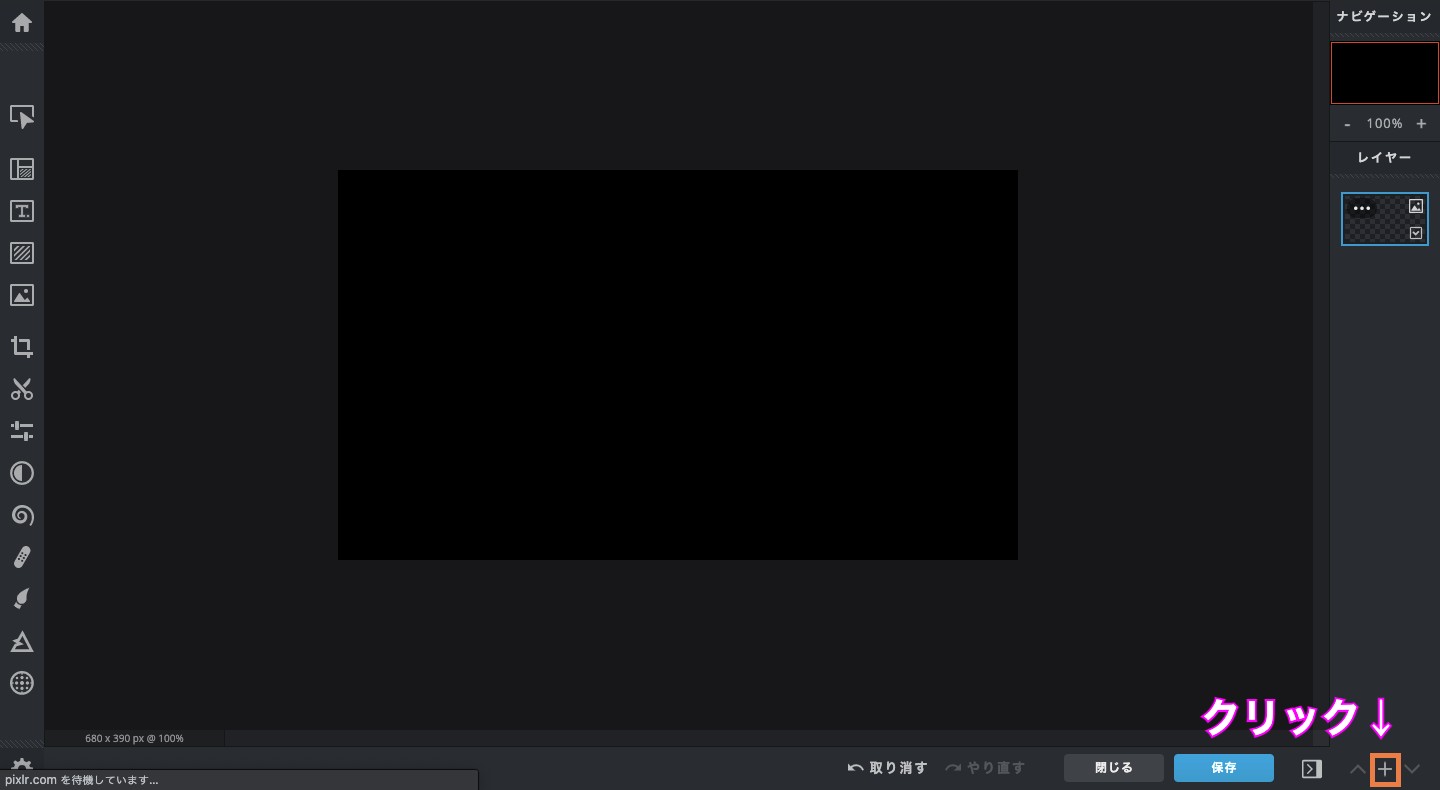
①画面右下の「+」ボタンをクリック

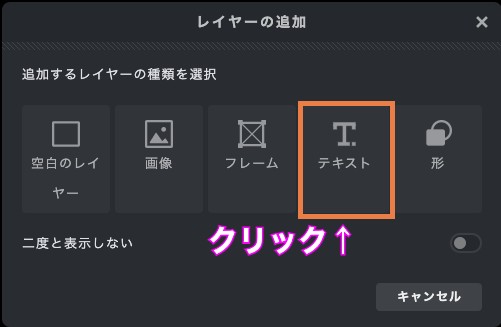
②「テキスト」をクリック

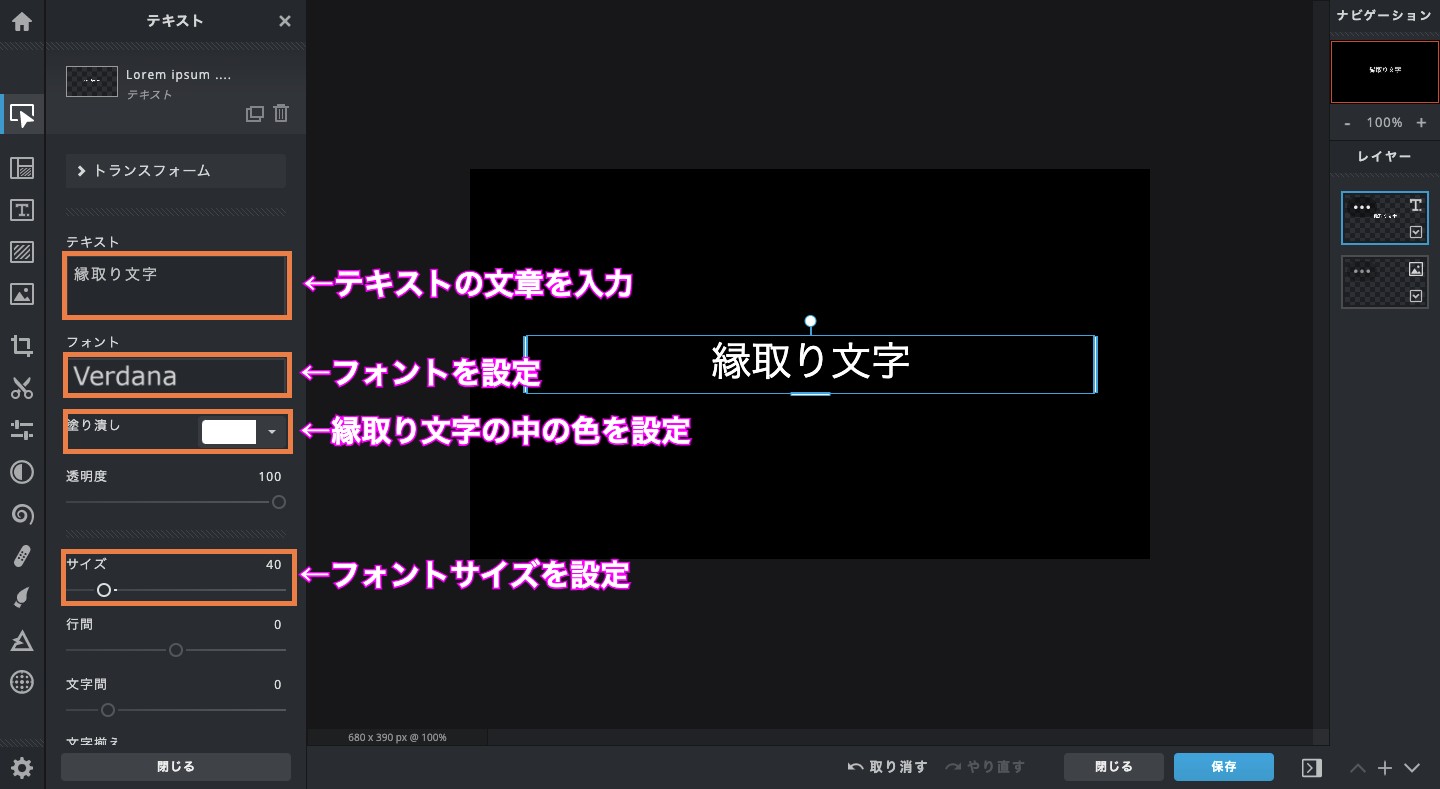
③文章、フォント、文字色、サイズを設定

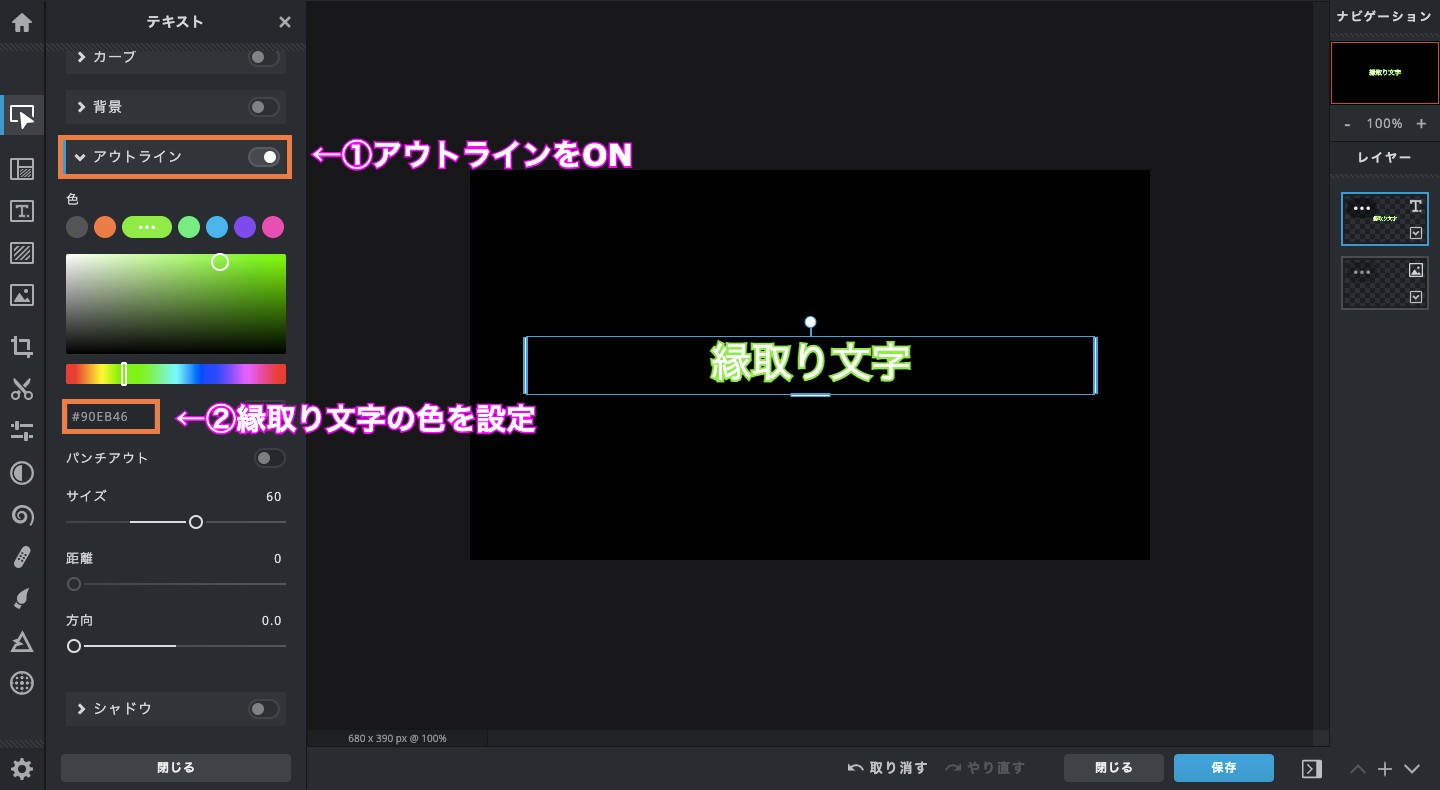
④対象の文字をクリックして選択し「アウトライン」のチェックをON
縁取り色の文字をお好みに設定


いろいろ試しましたが、こちらの設定にしておくと綺麗に見えます。
・サイズ:60
・距離:0
・方向:0
そして、文字自体を太字にしておくことがおすすめです♪
縁取り文字の参考例

縁取り文字の参考例が知りたいな。

代表的なRGBはこちら!
・白色:#FFFFFF
・赤色:#FF0000
・黄色:#FFFF00
・青色:#0000FF
・ピンク:#EA9198
・緑色:#3BAF75
・水色:#9DCCE0
・黄緑色:#B5FF14
・オレンジ色:#FFA500
いろいろと試して、あなたにピッタリな縁取り文字を見つけてみてくださいね!
「PIXLR(ピクセラ)」で画像に影文字を作成する方法
それでは次に「PIXLR(ピクセラ)」で影文字を作成する方法をご紹介します。
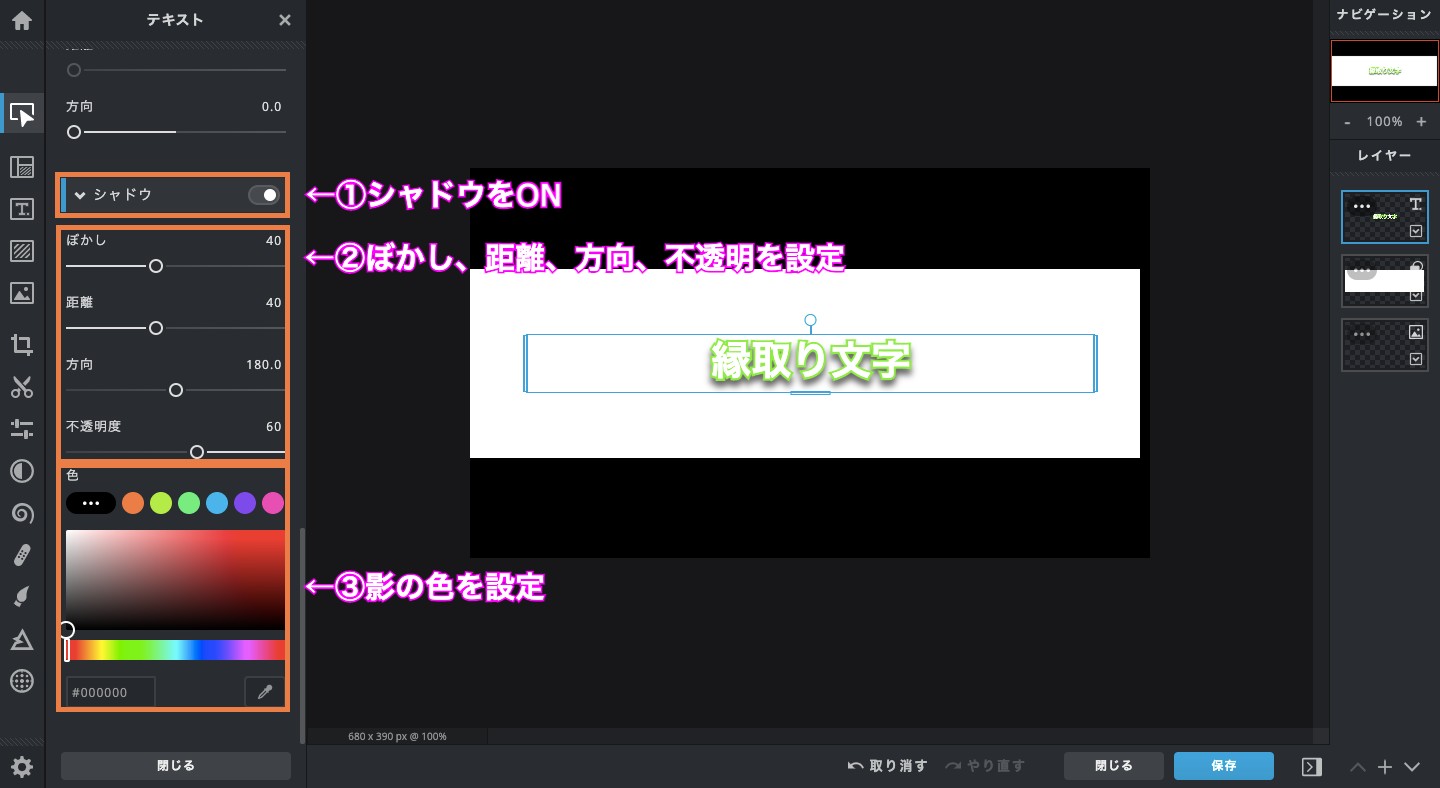
①「シャドウ」のチェックをON
「ぼかし」「距離」「方向」「不透明度」を設定
影の色を設定

影文字の「ぼかし」「距離」「方向」「不透明度」では、こちらのような設定をすることができます。
影のぼかし度合いを設定できます
・距離
文字と影の距離が設定できます
・方向
影の方向を設定できます
・不透明度
影の透明度を設定できます
まとめ
いかがでしたでしょうか?
「PIXLR(ピクセラ)」を使うことで、縁取り文字や影文字が簡単に作れることがわかってもらえたかと思います。
またほかにも「PIXLR(ピクセラ)」ではいろいろなことができます。
こちらの関連記事もチェックしてみてくださいね(^^)
 【かんたん】pixlr editor(ピクセラエディタ)の図形を透明化する方法
【かんたん】pixlr editor(ピクセラエディタ)の図形を透明化する方法

